Avoid RadioButtons - New interaction in Digg Submit page.
Digg has come up with the new interactions on submit link page. In the previous design, the radio button were used to choose a topic.
In the latest version, radio button has replaced with Text Highlighter. It is good, but has bug.
Behaviours:
- User can click directly on topics.
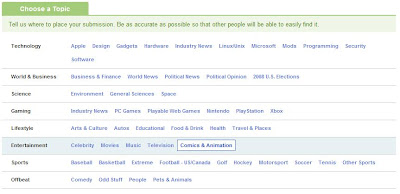
- Even in previous version of topic selection, user can click on topics. HTML has option of linking Radio button and topic next to it by providing "label for" attribute. By which instead of clicking over radio button, user can click on topic to select the option. Mostly advance user know about it. With my experience I can say that 80% click only on radio button even by providing "label for". By having this label for and ID activated in HTML, we can say that radio button is accessbility fixed. For example, check the submit page(below screenshot) in digg, you can click on image to choose the media.
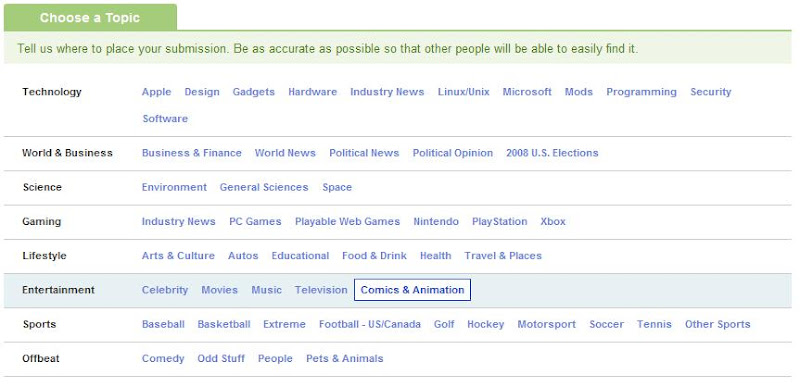
- On mouse over the row highlights with blue background with a border top and bottom. This is controlled via css. But surprisingly in Internet explorer, this widget looks plane, you can see that in 2nd screenshot.
- On click of the category, the color of the cateogory changes blue. In Internet explorer, topic turns to Bold and you have click one more time ouside the widget to get the background color for the topics.
- Text highlighter is nice and easy to use in this .
- Text Highlighter is controlled via css & javascript. This interaction wont work, If javascript disabled in browsers setting.


No comments:
Post a Comment